Mungkin untuk tampilan tabel pada software pengolah kata (Ms. Word) kita sudah sering melakukan modifikasi sehingga mampu menjadi tampilan lain yang lebih menarik. Tapi bagaimana dengan memodifikasi tampilan tabel pada pemrograman web sehingga mampu menghasilkan tampilan yang lebih atraktif??? Tentunya ini merupakan suatu hal yang sangat menarik untuk dipelajari.
Berikut kita akan belajar mengenai pembuatan Grafik Btang Statis menggunakan elemen tabel dan pembuatan desain tabel perbandingan item dengan memanfaatkan fitur pengelompokan pada pemrograman web...
1. PEMBUATAN GRAFIK BATANG STATIS MENGGUNAKAN ELEMEN TABEL
Pembuatan grafik batang statis menggunakan elemen tabel dapat dilakukan dengan melakukan penggabungan sel (merge cell) dan pemberian warna pada masing-masing sel yang dijadikan sebagai grafik.
Tampilan grafik batang statis yang saya buat menggunakan elemen tabel adalah sebai berikut :

Source code untuk membuat tampilan di atas adalah :
2. PEMBUATAN DESAIN TABEL PERBANDINGAN ITEM DENGAN MEMANFAATKAN FITUR PENGELOMPOKAN
<<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"xml:lang="en"lang="en">
<head>
<title>Grafik dg Tabel</title>
</head>
<body background="WALL.jpeg">
<h2>Grafik Pendapatan Perusahaan Komputer Tahun 2009</h2>
<hr align="left" width="700" />
<table width="700" border="0">
<tr>
<td width="350"><strong>Perusahaan</strong></td>
<td width="350"><strong>Pendapatan</strong></td>
</tr>
</table>
<hr align="left" width="700"/>
<table width="700" border="0">
<tr>
<td width="175"><strong>Angin Reboot, Ltd</strong></td>
<td width="175" colspan=3></td>
<td width="175" colspan=2 bgcolor="blue"></td>
<td width="175">+150%</td>
</tr>
<tr>
<td width="175"><strong>Command Prompt, Inc</strong></td>
<td width="175" colspan=3></td>
<td width="75" bgcolor="yellow"></td>
<td width="100">+55%</td>
<td width="175"></td>
</tr>
<tr>
<td width="175"><strong>Hibernate, Ltd</strong></td>
<td width="75"></td>
<td width="50" align="right">-23%</td>
<td width="50" bgcolor="red"></td>
<td width="350" colspan=3></td>
</tr>
<tr>
<td width="175"><strong>Shutdown, Ltd</strong></td>
<td width="75" align="right">-75%</td>
<td width="100" colspan=2 bgcolor="purple"></td>
<td width="350" colspan=3></td>
</tr>
</table>
<hr align="left" width="700"/>
</body>
</html>
Tabel perbandingan item ini dibuat dengan menambahkan border di beberapa bagian tabel. Jadi border yang tampil bukan merupakan border langsung dari tabel, tapi merupakan border tambahan yang memanipulasi tampilan menjadi seolah-olah berkelompok seperti pada contoh yang akan saya berikan.
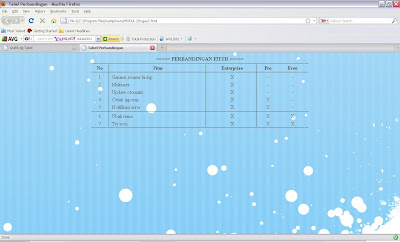
Berikut tampilan tabel perbandingan item yang saya buat dengan memanfaatkan fitur pengelompokan pada tabel utama :

Source code untuk membuat tampilan di atas adalah :
<!DOCTYPE htmlSelamat mencoba... Semoga bermanfaat... ^_^
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"xml:lang="en"lang="en">
<head>
<title>Tabel Perbandingan</title>
</head>
<body background="bg.jpg">
<table width="700" border="0" align="center">
<tr>
<td width="375" colspan=8 align="center"><strong>===== PERBANDINGAN FITUR =====</strong></td>
</tr>
<tr>
<td colspan="8" style="border-bottom:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center"><strong>No</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="150" align="center"><strong>Fitur</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="75" align="center"><strong>Enterprise</strong></td>
<td width="1" rowspan="10" style="border-left:#000000 solid thin;"></td>
<td width="25" align="center"><strong>Pro</strong></td>
<td width="50" align="center"><strong>Free</strong></td>
</tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center">1</td>
<td width="150">Garansi seumur hidup</td>
<td width="75" align="center">X</td>
<td width="25" align="center">-</td>
<td width="50" align="center">-</td>
</tr>
<tr>
<td width="25" align="center">2</td>
<td width="150">Multiuser</td>
<td width="75" align="center">X</td>
<td width="25" align="center">-</td>
<td width="50" align="center">-</td>
</tr>
<tr>
<td width="25" align="center">3</td>
<td width="150">Update otomatis</td>
<td width="75" align="center">X</td>
<td width="25" align="center">-</td>
<td width="50" align="center">-</td>
</tr>
<tr>
<td width="25" align="center">4</td>
<td width="150">Cetak laporan</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<tr>
<td width="25" align="center">5</td>
<td width="150">Notifikasi error</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">-</td>
</tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
<tr>
<td width="25" align="center">6</td>
<td width="150">Ubah tema</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<tr>
<td width="25" align="center">7</td>
<td width="150">Try icon</td>
<td width="75" align="center">X</td>
<td width="25" align="center">X</td>
<td width="50" align="center">X</td>
</tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td>
</tr>
</table>
</body>
</html>

0 komentar:
Posting Komentar